What is Google Tag Manager?
Google Tag Manager is a free resource for anyone with a Google Account that allows for the consolidation of website tags. GTM uses a single code of snippet which allows you to manage tags from a graphical user interface. This allows for agencies and/or IT departments to update tags on the fly without ever having to update the website (In most cases). Not to mention that GTM minimizes tags, reduces latency and makes it easier to build custom measurement solutions.
How Do You Migrate To Google Tag Manager?
Migrating to Google Tag Manager requires a step by step plan where exact measurement needs will need to be defined. Use this eight step process which outlines a base roadmap, the steps are as follows:
Create An Account and Container
Go to Google.com/tagmanager and sign in with your Google Account. Upon signing in, create one account per company. After you've created an account(s), create a container for every domain that will be tracked inside of that respective account. If you have multiple users who will be working inside of this account, be sure to manage permissions to control user's ability to edit, view, delete, and publish tags.Map Your Site
To map your site, we recommend that you follow these three golden triggers. Envolve the teams directly responsible for measurement and design, proactively implement, and allow for reevaluation. Before mapping, understand the following to determine how you need to measure in GTM:- Variable: dynamic data that tags can use / reference
- Trigger: what conditions should trigger a tag
- Tags: tags for Google Analytics, Google Adwords, and many more.
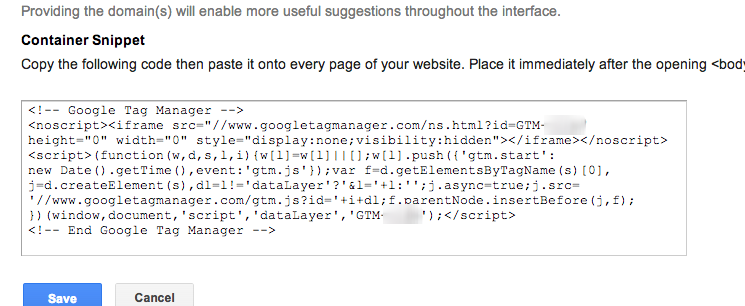
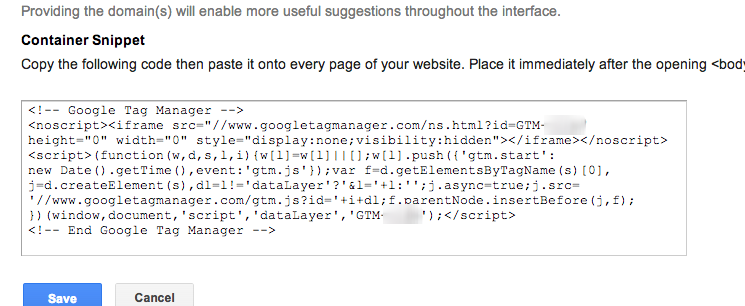
Install The GTM Snippet
After you create a new account, you'll be prompted with the GTM container snippet. Unlike the traditional ga.js and analytics.js, place this container right after the opening body tag. The only exception to this is variables used by tags, like the Data Layer, which must be fired on page load before the snippet.
Add Data Layer APIs (Optional)
Variables initialized in the Data Layer can be referenced using "Data Layer Variable" variables. Add the Data Layer object after the opening body tag and before the GTM container snippet. For those of you scratching your head wondering what the data layer is, reference the Developer Guide and the API reference. Cool side note for those of you using WordPress, try this Data Layer plug-in.Configure, Add triggers and variables
After you have inserted the GTM snippet, go back into the interface and implement tags, add triggers and define your variables.Test and Debug In Preview Mode
To ensure that you have added and defined all tags, variables, and triggers correctly, enable the Debug and Preview tool. Once this is enabled, a cookie is installed on your browser. This cookie allows you to open up a new tab, load the domain that the version is for, and see a heads up display of the tags implemented by GTM. Another great tool to debug (With chrome) is Developer Tools > Console.
Push Analytics Live
Make sure that you're viewing the version you want to push live and hit publish. GTM tags, triggers and variables only go live after being published. If you're making a version update and do happen to make a mistake that you didn't catch in debugging, you can always go view an older version and re-publish it until the new version is fixed.Compare Data, Then Migrate
To help ensure accuracy of reporting, we recommend that you use both the Google Tag Manager and your current version of Google Analytics for a few days. This will allow you to take both properties data and compare for accuracy (Everyone makes mistakes). We like to use this as a last quality assurance test before deleting old tags. For a technical cheatsheat for more details and tips go here.
Google Tag Manager Best Practices
From Three Ventures and the Analytics Community, we recommend you follow these best practices with Google Tag Manager:
Separate Tags
- Always separate tags when possible
- Use templates when possible to minimize error
- Don't use multiple tags inside of an HTML tag
Separate Out triggers
- A single trigger is an 'And' of conditions
- A tag can have an 'Or' of triggers
- Create triggers to define a situation in the positive, IE: This happened
- Then you can leverage a trigger as both positive and blocking.
Avoid Duplicate Tags and triggers
- Set the UA-ID in the Data Layer under a new variable name 'ga_id'
- Create a Data Layer variable for 'ga_id'
- Use {{GAID}} variable in the Analytics Tag
Be Descriptive With Tag Names
We recommend that you be descriptive and consistant with your tags. Easier to identify, easier to work with.
Avoid document.write
We recommend avoiding document.write. Try replacing with document.createElement.
Omniture (Adobe SiteCatalyst)
If your using Adobe SiteCatalyst, you'll have to make a few changes:
- Replace This:
var s_code=s.t(); if(s_code)document.write.(s_code) - With This:
var s_code=s.t(); - Make sure you comment out the document.write code from the file s_code.js.
The GTM Snippet Is Asynchronous
- If you have inline HTML that requires a tag to be loaded, this can cause JS errors.
- If you're using ga.js, define _gaq before the GTM Snippet.
- Make sure you comment out the document.write code from the file s_code.js.
Google Tag Manager Overview
Making the migration to GTM is no easy task, but in the long run, it's definitely worth it. Updating tags becomes less of a hassle and can be done in a fraction of the time. It's also a great testing tool for new implementations without actually making any changes (The Debug Tool). For those of you looking for more information in the technical arena of GTM, check out:
Need help defining a tagging strategy? Three Ventures would be more than happy to help you define, learn, and scale with a solution fit to your needs. Contact Three Ventures to learn more about our Google Analytics Consulting services and how we can help. Need help with Google Tag Manager? We're pretty darn good with it and can help you.





















